The Top 4 Ways to Scale Print-to-Digital Production
In the third and final post in our series on print-to-digital design production, we explore the best practices for translating an entire print series to the digital screen.
Print-to-digital design is an art, both in how we conceptualize a two-page layout for the scrolling screen and think stylistically about the print elements to include in our new, digital design. But as much as it is an art, it is also a science, especially when translating an entire print series for digital at once. Taking on a big print-to-digital production requires an airtight process and all hands on deck, as we at Inkling learned when working on projects for Kaplan’s test prep materials and Elsevier’s medical content.
Previously, re-creating a print series meant that designers had to guide the process until its digital completion. With cloud publishing, however, designers can be much more involved in the process up front and hand off production work for speedy assembly, saving both cost and iteration time. Even with this inherently more efficient design process, we also make sure not to cut corners on quality. In fact, as I touched upon in my first post, we often want to do more than just replicate the series, but really refresh it in a new, digital way.
Out of the many lessons learned throughout these big projects, I’ve collected our top four tips for efficiently scaling print-to-digital design across dozens or even hundreds of titles.
1. Look for patterns
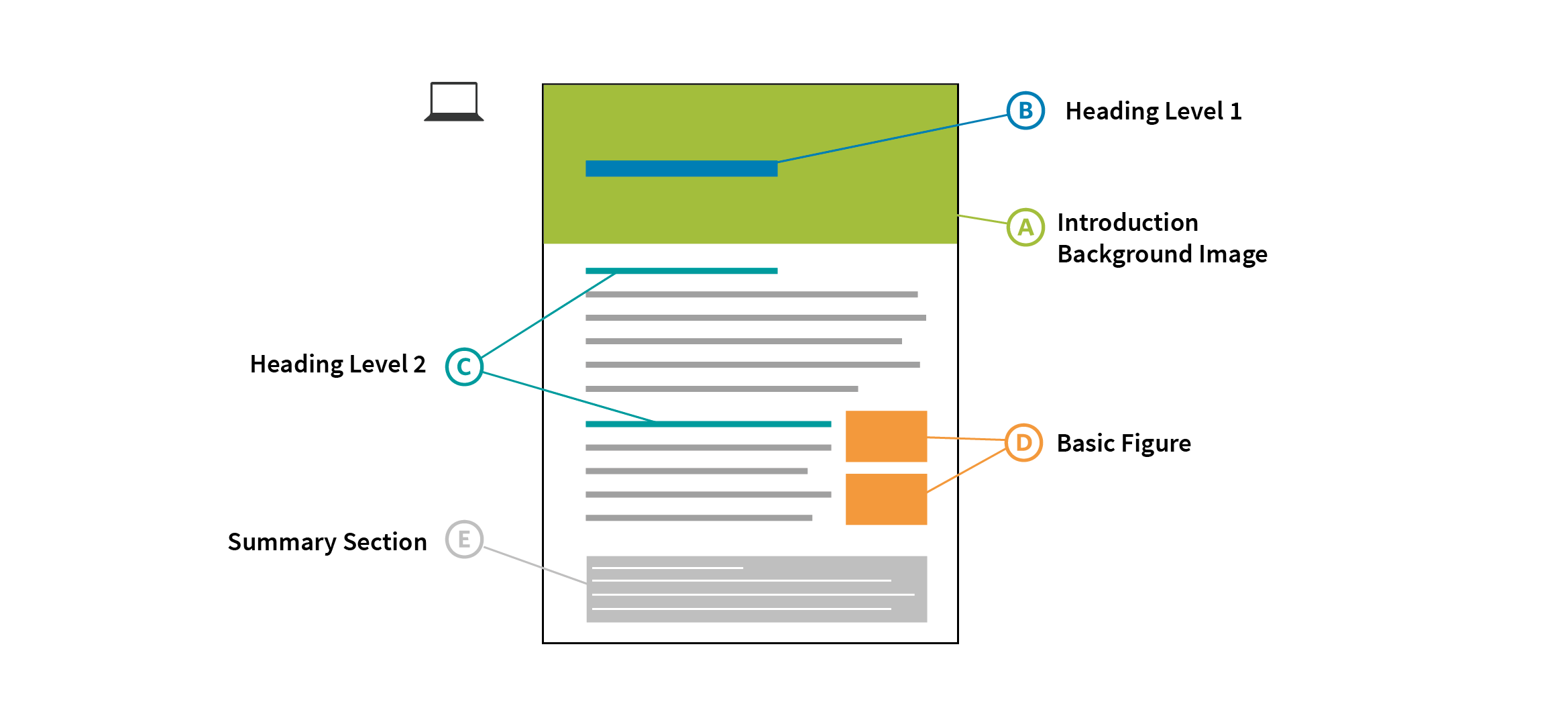
When building content at scale, it’s important to identify which content layout patterns keep occurring across the series that you can replicate on a visual level. Anything that happens more than once–headings, image layouts, text combinations or text styles–should be identified and given a unique name. Based upon these boxes, designers can then create a visual design for each unique pattern. The result is a specification for how to visually arrange the content in the final product or, in design speak, a “content spec.”
 Pointing out patterns
Pointing out patterns
2. Create a content sample
In order to verify that your specifications are complete and usable, it’s helpful to create a production sample, or a sample of digital content that shows whether you’ve correctly mapped patterns from print to digital. It’s also an opportunity to ensure that the visual design is feasible in many digital formats. In other words, a production sample will give you an idea of what the digital series will look like without all of the heavy lifting.
 Production sample
Production sample
Start by choosing a portion of the original content that’s fairly representative of the whole, and use the content spec as a reference point to map design patterns onto your sample. For instance, you know that this heading is supposed to be blue and 48px font size or that this image should float left and be 120px tall. Because your content specs encompass all of the original content’s unique design aspects, your production samples can accurately predict your entire digital design.
3. Partner with service providers
After creating a comprehensive content spec, which allows you to compartmentalize the labor into design and production, designers are able to let go of the wheel. Partner with service providers who can tackle the production side, starting with your aforementioned production sample as insurance that the rest of the process will go smoothly.
When we work with trusted partners at Inkling, we never outsource work that we couldn’t do or explain ourselves. Rather, for these two big projects, we worked closely with our service partners to ensure that our mutual vision for the project was aligned. Then, we at Inkling were able to sign off on the production sample so that they could move forward with the rest of the process with confidence.
4. Use templates to recycle design
After creating production samples, your content has been prepped and systemized to fall into its digital place. For content series in particular, you can streamline the print-to-digital process by harnessing the power of templates. Once you’ve created your content spec and production sample, you have a great starting point for your next document in the series.
The bottom line:
Taking on an entire series of dozens or hundreds of legacy titles for print-to-digital production can feel overwhelming, but by breaking down the project into manageable tasks, you’ll reduce time-to-market and still produce a high-quality digital translation. Relying on design patterns and templates, as well as trusted service partners, allows you to make much-needed shortcuts without cutting any corners on quality. And as far as our work with esteemed publishers such as Elsevier and Kaplan goes, their content now spans a beautiful digital series. In fact, with Elsevier, the whole library of 800+ titles fits into a doctor’s lab coat or a student’s iPad. With those kinds of outcomes, we think the print-to-digital transformation becomes a process worth repeating.
For information on how Inkling helped Elsevier increase mobile readership by 50% with a revamped library of interactive medical textbooks, download the free case study.
