Web Development Essentials for Content Designers: Interactivity
This series offers print designers transitioning from InDesign to HTML an introduction to web development. The third post builds upon my previous posts on composition and page reflow to explain how to design interactivity.
When naming the benefits of digital content over print, interactivity is always front and center. Interactive features, such as poptips or show-and-hide test questions, not only change how content looks, but how end-users interact with it, too. They are a huge part in transforming static content into a learning experience.
For print-turned-digital designers, the added possibility of interactive features opens up a whole new world of content design and, while exciting, it can also be intimidating. To help guide the design process, I’ll outline some of the essential techniques used here at Inkling to help turn print content into an engaging, interactive experience.
Navigation in digital content
The most essential, and often overlooked, form of interactivity in digital content is navigation. In print, navigation simply meaning the reader’s ability to turn pages back and forth in a linear fashion. Digital content, on the other hand, offers much more freedom. Designers can create a rich network of content connections, allowing readers to navigate between different pieces of content, or even different works, in their own way.
Interactive navigation takes shape in many forms, but the most common is a text link. While simple, text links are highly effective in mapping a nonlinear roadmap for readers. Designers can also use buttons to signify completion or continuation, or allow readers to click on an image to view a larger version.
Finally, conditional disclosure allows readers to choose whether or not they’d like to see additional content on the same page. For example, Inkling’s poptip reveals supplemental text, images or audio when the user clicks on a poptip icon, much like the image below.

Advanced interactivity
Beyond simple constructs, there are an abundance of complex interactions that you can add to your content, such as games, infographics, assessments, and 3D models, to name a few. To create these features, it’s important to imagine them as compartmentalized objects, embedded into the flow of the main content.

While this might deviate from traditional web techniques, isolating complex interactivity into smaller modules makes it easier to distribute your content on a wide ranges of platforms and devices. In addition, developers can then create more robust authoring experiences for each interactivity. Here at Inkling, we use this technique for our widgets, which have been very successful both in their ease of authoring and cross-platform support.
Content vs platform: a shared experience
Typically, readers consume digital content on a device or reading platform that can provide its own form of navigation or interactivity. For example, some platforms provide their own table of contents, interactive note taking, or other “platform features” that might conflict with your own content’s interactivity.

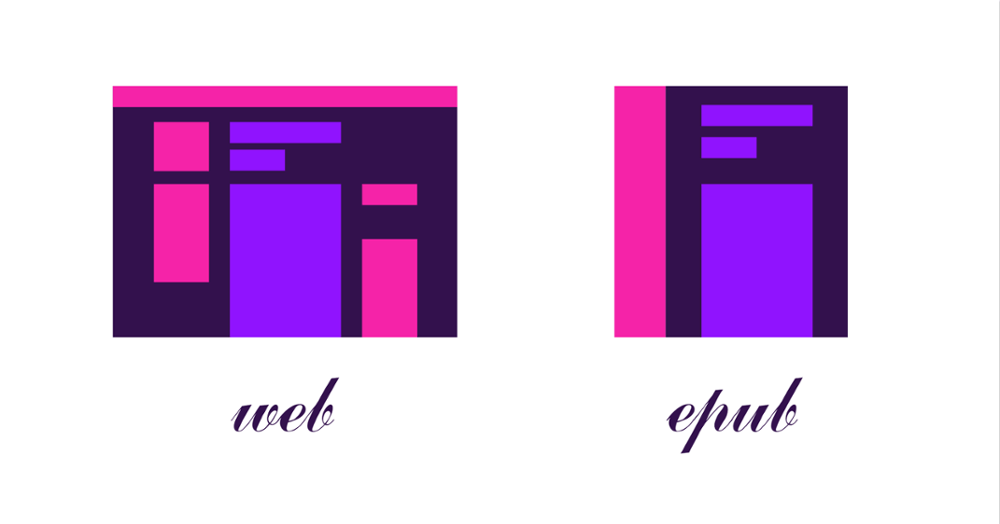
Navigation varies between website and EPUB readers. While websites use menus and sidebars, EPUB readers often provide their own table of contents feature.
It’s important to know exactly what platforms your content will be distributed on to harness the features of the platform and avoid conflict where possible. In Inkling Habitat, users can author special pieces of content that gain additional interactivity when viewed in the Inkling reading platform. Whenever possible, try and utilize digital standards outlined by the web and EPUB communities as these features are likely to be implemented by reading platforms and devices.
The bottom line:
Interactivity is not a silver bullet for better content, and it’s important to think critically about how the experience will impact the content around it. However, once you’ve conceptualized a meaningful, interactive experience for your end-users, knowing the basics of how to design these elements will help you work with a developer to put your ideas into action.
To learn more about the widgets that you can create in Inkling Habitat, request a free demo from our sales team.
